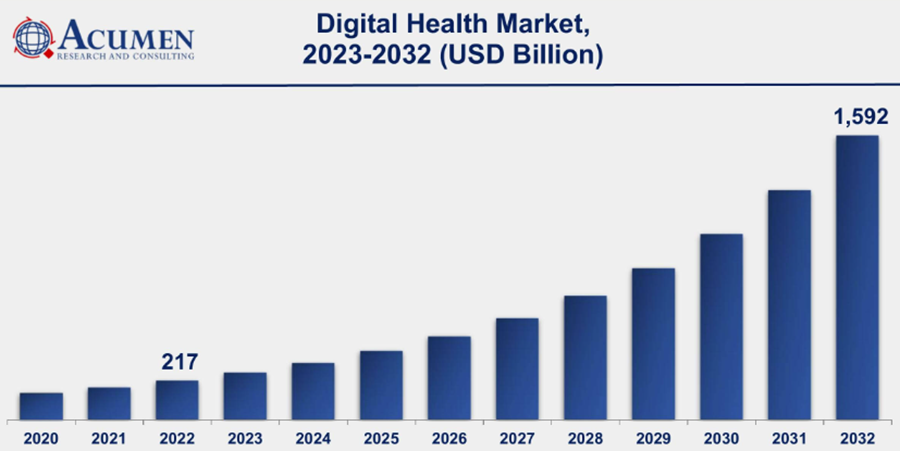
A couple of years ago, COVID-19 forced companies across a variety of sectors, healthcare included, to embrace new technologies that allow work to go on in the new, socially distanced world. However, the global digital health market has been growing steadily even before the pandemic hit. Now, there’s an even more substantial increase projected.

By 2032, the medical software market is expected to reach almost $1.6 billion. Thus, introducing new opportunities for the adoption of digital health devices and technologies.
Of course, as is the case with any innovation, there’s a lot that must go into making software truly useful and differentiated. One of these important things is delivering an excellent user experience, and in the healthcare industry, it’s a definite must-have. For that reason, more and more organizations are focusing on UI/UX design to develop solutions that impress both — healthcare professionals and patients.
So, if you think your company might benefit from enhancing its user experience across various channels — you’re on the right page. In today’s article, we’re going to share some tips on creating truly intuitive solutions and discuss the technological advancements evolving around medical UI/UX design. Let’s get started.
User-Driven Approach
Watch our webinar and learn the top ways of reducing poor user satisfaction, low adoption rates, and decreased loyalty.
The Importance of User-Friendly UI/UX in Healthcare
As we have seen, digital devices are being used more frequently within the healthcare sector every year. They help medical professionals do their jobs swiftly and diligently, often delivering better results.
Discover more Technology Trends in Healthcare
Additionally, the entire industry is undergoing a change in terms of the quality of services it tries to provide. Patients aren’t only seen as patients. In fact, they’ve become more like customers who want their well-being monitored not only when a problem arises. As such, a patient-centric approach has become imperative when developing medical software.
Naturally, as the presence of technology expands, so do the requirements for the user experience it delivers. You see, in an industry as sensitive as healthcare, a UX that doesn’t create a smooth interaction between the system and the user only adds unnecessary stress.
Lack of relevant integrations, glitches, and other issues may cause people to stop using your software and leave you with an investment that doesn’t offer any returns.
Find out how we Migrated and Integrated a CRM for a Healthcare Company
On top of all this, it’s worth remembering the importance of accessibility and inclusivity in medical apps. After all, they’ve got to cater to the broadest user base possible, including the elderly and people with disabilities.
The only way to ensure all of the above-mentioned concerns is to place a big emphasis on the UI/UX design of your healthcare solution.
Considerations of User Interface and Experience in Healthcare
In order to place a big emphasis and build a great solution, you need to avoid some possible roadblocks.
So, what are the core moments of the user interface design that you should consider when working on your healthcare app? Depending on the target audience and end users, there are the following differentiators to keep in mind.
Patients |
Healthcare Providers |
Healthcare Organizations |
|---|---|---|
| Accessibility. The interface should be easy to navigate and understand, catering to users of all ages and abilities. | Efficiency. Design workflows that streamline tasks and reduce the time required for data entry, documentation, and communication. | Scalability. The app should scale easily as the organization grows and evolves, accommodating changes in user base and functionality. |
| Personalization. There should be customization options to tailor the experience based on individual preferences and needs. | Clinical Relevance. Relevant patient data and information should be presented in a concise and organized manner, prioritizing what is most important for clinical decision-making. | Security and Compliance. These are robust security measures to protect patient data and ensure compliance with healthcare regulations and standards. |
| Clear Communication. Patients as users should have clear instructions, explanations, and feedback to guide them through the app. | Interoperability. It’s important to ensure seamless integration with other healthcare systems and devices to facilitate data exchange and interoperability. | Analytics and Reporting. Allow for generating reports and analyzing data to support strategic decision-making. |
| Empathy. Incorporate elements that demonstrate understanding and empathy towards patients’ concerns and conditions. | Decision-Making Support. Tools and features that assist healthcare providers in making informed decisions. | Customization and Integrations. Support customization of features and integration with existing IT infrastructure to meet the specific needs and workflows of the organization. |
| Mobile Responsiveness. The solution should be optimized for mobile devices to accommodate patients who prefer accessing healthcare services on their smartphones or tablets. | Training and Support. Offer intuitive interfaces and provide adequate training and support resources to help healthcare providers effectively use the application. | Administrative Tools. The app should have administrative tools for managing users, permissions, and settings, enabling efficient administration and governance. |
Medical UI/UX Design Tips
To create good UX design in a healthcare tool, it’s important to remember a few best practices that, although might be applicable across all kinds of industries, are especially relevant in the medical field.
User Understanding

Everything starts with knowing your app’s audience and having a good understanding of the healthcare industry, its relevant terms, and common issues users may face. So, if you’re developing a solution for medical professionals — consider getting their input on the features they’d like to have and the challenges they want it to solve. Similarly, if your software is patient-facing, start by analyzing common requests you receive and think if your tool can cater to them.
So, when you start assembling a development team, it’s best to select one with experience in building medical software and the requirements its users tend to have. Otherwise, you might struggle to create a solution that enhances the services you deliver and delights users while being compliant with relevant regulations.
Learn more about HIPAA-Compliant App Development
Clear and Coherent Visuals

The very first thing users notice when opening an application is the look and feel of it. Theme, colors, fonts, text sizes, and other visuals have a large impact on the user interface. Hence, you’ve got to ensure that all these elements are coherent throughout the software you’re developing.
For example, it might be a good idea to avoid too many bright colors and small fonts. Instead, consider using variations of blue as it has been proven to instill calmness and serenity, precisely the feelings you want your users to experience.
Since medical software might often be used by people who aren’t feeling too well, don’t forget to keep your texts large enough and use simple fonts so that everything is clear and easy to read.
Lastly, don’t cram too much information into a single screen. Especially if you’re building a mobile app. Rather, spread your visual elements out, allow for empty space, and simply create additional app screens. However, be cautious with the latter as there is a fine line between visual appeal and complex navigation.
Read up on the Must-Know Considerations When Building a Health App
Intuitive Navigation

Another important tip that’s crucial for you to keep in mind is that your solution should be easy to use for both — tech-savvy users and those who are not. That means, the navigation should be intuitive and designed in a logical way.
For example, you might want to provide a hamburger menu with all the key pages your users might be interested in. Alternatively, top or bottom navigation can be a good fit, too, so that people can easily switch between the app areas they need.
In short, there are many ways to design an intuitive UI and deliver a smooth user experience. It just depends on the goals you’re trying to achieve.
Informative Graphics

If your software is used to display some kind of medical data, be it for healthcare professionals or patients themselves, you should make sure that it’s presented in an easy-to-understand format.
For instance, if you want to showcase a patient’s progress over a certain time period, it might be a good idea to do so by using a chart. Plus, you could add some interactive elements like the ability to click a date and for test results to show up. That way, the visualization would be truly all-encompassing and insights — easier to analyze.
Highlighted In-Demand Features

Lastly, we couldn’t finish our list of top tips for UX design in healthcare without mentioning the importance of prominently displaying in-demand features. Chances are, your innovative digital solution has a range of functions it can perform. However, it doesn’t mean that they are all equally valuable.
So, when designing the application, remember to identify the features that are most appreciated by users and display them clearly. People shouldn’t have to spend too much time searching for something they require.
Learn How to Effectively Prioritize Features
To help in this endeavor, make sure you are tracking and analyzing how the software is being used. Additionally, listen to your users and collect feedback from time to time so that you can spot any frustrations they might be having and quickly address them.
Top UI/UX-Reliant Healthcare Innovations
Now that we’ve discussed the best practices to follow so that any type of software you choose to develop has an impeccable user experience, it’s time to talk about the latest UI/UX-reliant innovations.
Of course, all technology needs a great UX. However, the solutions we outline below are disrupting the healthcare industry, and the evolution of their UX design is precisely what’s driving their adoption.

Telemedicine
Telemedicine isn’t a new concept per se, but its popularity has certainly taken off during and in the aftermath of the pandemic. In short, telehealth is all about providing medical care over a distance with the help of modern technology and telecommunications. It allows for remote patient monitoring, video consultations, and plenty of other services that can be facilitated online.
As you can imagine, in order for telemedicine to deliver all of its capabilities to medical professionals and patients, it has to be well-designed. Specifically, it’s got to make the lives of everyone involved easier, not harder. Otherwise, people would rather drive up to the hospital and do everything in person.
So, if you’re looking to leverage telemedicine for business growth, don’t forget to prioritize the user experience from the get-go.
Discover why Telemedicine is a Must-Have in Modern Medicine
Digital Therapeutics
Digital therapeutics (DTx) is sometimes confused with telemedicine, as it’s also a revolutionary approach to healthcare and harnesses the power of technology. However, unlike telehealth, which focuses mostly on online consultations, DTx delivers evidence-based interventions for treating medical conditions.
This approach often utilizes software programs or mobile applications to facilitate cognitive behavioral therapy, mindfulness exercises, or personalized health coaching. The user experience in digital therapeutics plays a crucial role as it naturally helps ensure adherence to treatment protocols and achieve positive health outcomes.
Therefore, if DTx solutions are on the list of your tech initiatives, aim for UX design with intuitive interfaces that guide users through their therapeutic journey, provide personalized feedback, and motivate ongoing engagement. To make your DTx app a popular choice, it should also integrate with healthcare providers’ workflows, which maximizes efficacy.
Wearables
Thanks to the emergence of the Internet of Medical Things (IoMT), tracking health-related data has become easier than ever and can be done from the comfort of a person’s home.
You see, with IoT-powered connected devices, monitoring heart rates, blood sugar levels, and other metrics no longer has to involve going to a hospital. Instead, wearables with sensors can transmit all the relevant data onto software and make it easier to analyze for a physician.
However, a health-tracking app is only successful if it is used diligently and regularly. Without a solid UX design, that’s not likely to happen. So, if you’re interested in relying on wearables, make sure they are created with simplicity, usability, data safety, and lasting interconnectivity in mind.
Read up on IoT in Healthcare
Intelligent Chatbots
Intelligent chatbots are AI-powered machines programmed to respond to queries in the most efficient manner possible, without the help of a human. As such, they can swiftly answer simple questions from patients, help book appointments, and guide them to relevant information when needed.
However, in order to be of true value, the answers chatbots provide must be delivered within a suitable interface. Naturally, this can only be achieved through careful planning of healthcare UI/UX design.
AI-Powered Platforms
AI-powered platforms, as the name implies, leverage AI algorithms. They are usually designed to analyze vast amounts of medical data, improve diagnostic accuracy, and personalize treatment plans. Many healthcare companies now integrate AI into their solutions to get the maximum of vast data that’s collected in the field.
Find out the Use Cases of AI in Healthcare
The proper UI/UX design within such platforms aims to enhance the efficiency and effectiveness of healthcare, providing intelligent decision support for medical professionals. At the same time, it empowers patients with personalized health insights.
The nuances of design for such healthcare apps include presenting complex data in a digestible format. It’s also important to support this data with personalization features based on user preferences and transparent explanations to foster trust.
Augmented and Virtual Reality
Augmented and virtual reality (AR/VR) have immense potential within the medical sector. By providing 3D visualization, these technologies can help healthcare professionals during procedures or be used to train students in real-life environments.
Additionally, VR can be used to treat anxiety by immersing a patient in calm surroundings and getting the mind off the stress or memory of unpleasant experiences.
In the case of healthcare AR and VR, UX design is crucial. If implemented poorly, users may quickly experience motion sickness, dizziness, and eye strain. Thus, doing a lot more harm than good. So, pursue such developments with caution and only with software providers who are experienced in delivering such projects.
Voice User Interfaces
While we’ve nearly reached the end of our list, we can’t skip voice user interfaces (VUIs) as we are talking about user interfaces and experience today. VUIs are very common now. You can tell from the name that they offer a hands-free and intuitive way for users to interact with technology. This is especially helpful in clinical settings where hands may be occupied or hygiene is crucial.
For example, VUIs can be utilized for tasks such as dictating clinical notes, searching for medical information, or even controlling medical devices — activities where UX design can make it or break it. It involves designing conversational interfaces that understand medical terminology and context, provide clear and concise responses, and adapt to users’ natural language variations and accents.
Additionally, place an emphasis on designing prompts and feedback mechanisms. Without them, it will be hard for users to interact with your VUI and get an accurate interpretation of their spoken commands.
Non-Emergency Medical Transportation
Lastly, even if you develop all of the above-mentioned innovations, sometimes a physical presence of a patient might be required. Unfortunately, for many, it can be a real challenge to get to a hospital safely and quickly.
While we’ve nearly reached the end of our list, we can’t skip voice user interfaces (VUIs) as we are talking about user interfaces and experience today. VUIs are very common now. You can tell from the name that they offer a hands-free and intuitive way for users to interact with technology. This is especially helpful in clinical settings where hands may be occupied or hygiene is crucial.
For example, VUIs can be utilized for tasks such as dictating clinical notes, searching for medical information, or even controlling medical devices — activities where UX design can make it or break it. It involves designing conversational interfaces that understand medical terminology and context, provide clear and concise responses, and adapt to users’ natural language variations and accents.
People with disabilities, chronic conditions, in need of post-acute care, or those with nobody to help them and living in rural areas might struggle to make it to an in-person examination. In this case, non-emergency medical transportation (NEMT) might come in handy.
Find out how Velvetech Developed Post-Acute Care Software
NEMT is essentially a way of providing dedicated rides and taxis to those who need medical help but can’t get to the hospital easily. Some institutions choose to design their own NEMT programs in order to expand and improve the scope of services they offer to patients.
Once again though, this is only valuable if the user experience in the healthcare solution is top-notch. That is to say, it provides easy booking, reliable ride updates, and other information the patient and the medical staff might find valuable.
Create a Top-Notch User Experience for Your Patients
UX design in healthcare can be tricky to handle. However, that is precisely why it needs to be prioritized and carefully executed, not overlooked and dismissed. The good news is, when done correctly, it can be a game changer for your users and your business.
So, if you want to bypass your competitors and develop a medical solution with an excellent UI/UX — don’t hesitate to reach out to Velvetech. Our team can help deliver state-of-the-art UX design services for organizations across a variety of sectors, healthcare included.
In fact, Velvetech has years of experience in building innovative healthcare software that delights end users. Hence, we’d be happy to guide you through the entire process and develop tools that leave a lasting positive impression on anyone who uses them.










