Whenever your company chooses to develop a web solution, quite a few consideration points arise that require a business leader’s attention. One such factor, regardless of whether you build your software in-house or opt to outsource, is picking the right web application architecture.
Chances are, your web development partner or internal Head of IT will guide you through the entire process and advise you on the best architecture for your needs. However, it’s still important to have a high-level understanding of what constitutes a web application structure. After all, it plays an important role in the success of your tech project.
So, today, we’re going to cover architecture fundamentals and hopefully demystify the seemingly complex topic.
User-Driven Approach
Watch our webinar and learn the top ways of reducing poor user satisfaction, low adoption rates, and decreased loyalty.
Understanding Web Application Architecture
At this point, you might be asking yourself, “what is web architecture anyway?” In essence, it refers to the interactions between servers, databases, user interfaces, and other components within a system. All of these elements constitute an application, and architecture is what helps define the relationship between them.
If you’re still a little confused — don’t worry. It might be easier to grasp the idea by looking at a web application architecture diagram:

If we take website development as an example, architecture refers to what goes on behind the scenes when you type in a URL and interact with a web page. Specifically, how a browser communicates with the server and showcases the information to you.
As you can see, architecture is the backbone of every app’s functionality. Whether you’re searching for something on a browser or managing customers in your CRM database — the infrastructure of the web application is what makes it all work.
At this stage, it’s important to mention that there is no such thing as “good” or “bad” architecture. Rather, one that best suits your needs.
Main Components of Web Application Architecture

Now that you have a better understanding of web app architecture, let’s take a closer look at how everything works.
As you may have noticed from the diagram in the previous section, web apps are made up of two main components — backend and frontend. However, everything is a bit more complex, and there are some other parts we can’t skip. Thus, the architecture of a web-based application consists of the following.
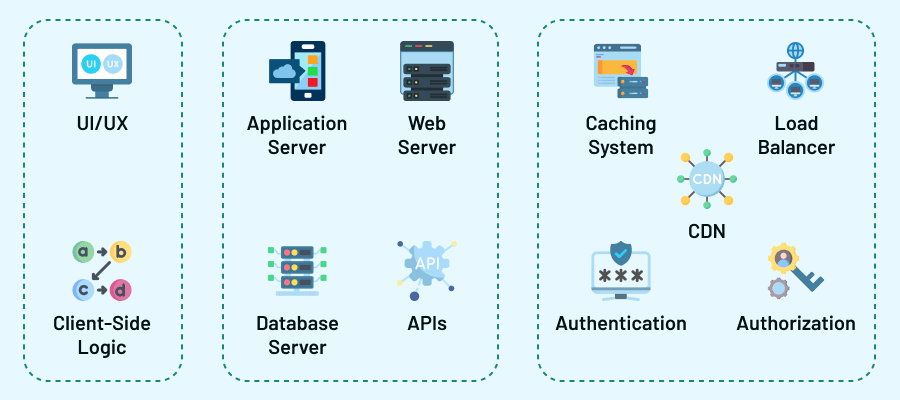
1. Frontend Components
This part can also be broken down into two elements. The first one is the UI/UX design. This is the visible side of the app where users interact with the solution, and it can be built with HTML, CSS, and JavaScript.
Then, there’s a client-side logic. In other words, it’s the code executed in the browser to manage UI behavior and interactions, often using frontend frameworks like React, Angular, or Vue.
2. Backend Components
The second part we want to talk about is the backend side with its components. Here, you’ll find a web server that manages and processes requests from the frontend and returns responses. Examples include Apache, Nginx, or Node.js.
There’s also the application server that hosts the business logic. It processes requests, applies rules, and handles complex operations. This could be a custom-built backend using Python, Java, or .NET, often with a framework like Django, Express, or Spring.
Plus, this part includes a database server, which stores and manages data for the application. Databases may be SQL like MySQL, PostgreSQL, or NoSQL like MongoDB and Cassandra.
Finally, there are APIs. They enable communication between different services or between the frontend and backend. Depending on the app’s needs, APIs can be internal or external, RESTful, GraphQL, or SOAP.
3. Optional Components
Though our architecture diagram shown before doesn’t include any web service components other than front- and back-end, we can actually name some optional ones. As the name implies, they are not compulsory for inclusion in your solution. Well, it depends, of course, on what functionality you aim to implement.
Let’s briefly see what optional components you might need.
- Caching system. It speeds up data retrieval for frequently accessed data, improving performance.
- Load balancer. This one distributes incoming traffic across multiple servers to optimize resource use, improve reliability, and avoid overload.
- CDN (Content Delivery Network). CDN distributes content closer to users’ locations for faster load times, which is especially useful for static assets like images or videos.
- Authentication & authorization. It ensures secure access to the app, often managed by identity providers like OAuth, JWT, or proprietary solutions.
Models of Web App Components
Since we’ve covered the key components of a web application, let’s move forward and take a look at the models that you can build out of them. Choosing the right one will help your web app development project stay competitive from a business perspective and your solution achieve maximum performance.
One Web Server and One Database
This model means that there’s only one database and one server used to support it and the entire system architecture for your web application. Out of all three models, this one is considered to be less reliable. If the server is no longer accessible, the solution goes down as well. Yet, this combination is perfect when you need to test your app.
Several Web Servers and One Database
If you decide to leverage this model, you will have two servers supporting the service and architecture of your web application. The first one will be responsible for storing the data, and the other will process and write it to the database.
As you may guess, this approach reduces the risk of failure since if one server goes down, you can still rely on the other to keep functioning. However, if something happens to your database, the app may still crash.
Several Web Servers and Several Databases
Finally, there’s an option to store all your data in several databases or distribute it between them evenly. This model allows for mitigating the risks of halts in performance. It also ensures the efficiency of web application architecture for large enterprises.
Web Application Architecture Models
There are two main server-side web app architecture models that developers use. In this section, we’ll take a quick look at each of them.

Monolithic
Monolithic architecture is the most traditional way of developing a web app. Some might go as far as to say that it can be a little outdated.
Monolithic applications are built as single, inseparable units. Thus, whenever developers want to update an app and make changes to the code — they’ll have to overhaul the entire file.
If you’re building a small app, then monolithic architecture can be a great fit. However, be aware that it might create a challenge if you ever want to scale the solution into a large one.
Microservices
Contrary to monolithic architecture, with microservices, the functionality is split into various chunks, with each responsible for a single operation. Hence, a separate microservice is in charge of every individual function of your system.
As you can imagine, this system architecture design is great for complex web applications as it allows for easy scalability and simplifies the maintenance of your solution.
Discover How Velvetech Helped an Insurance Company Replace Its Monolithic Architecture with Independent Microservices
A term that’s often used alongside microservices is web services. In essence, the two go hand-in-hand. While the former is an independent application, the latter is a method of communication between software.
So, keep in mind that there’s a difference between microservices and web services, but an experienced development team can inform you about the nuances of each.
Hosting Types
After an architecture model is picked, you’ll likely have to decide whether you’ll store your web app information on-site or serverless in the cloud.

On-Site
If you choose on-premises storage, your company servers will be hosted within the infrastructure of your organization. Often, physically onsite. This means that your business will need an in-house IT team that will control and maintain the servers.
On-site hosting is often viewed as a safer option for storing and processing data. However, the associated costs and the advances of current cloud solutions are steadily shifting preferences toward serverless computing.
Serverless
On the other hand, in the case of serverless architecture, a web app is hosted via the cloud by a third party. The main advantage of such an approach is that it allows you to avoid using a physical server, thus bypassing hardware maintenance costs.
With serverless architecture, the IT team can focus on software development, not server management. Hence, your web app can be created at a faster speed as long as you quickly choose a vendor. The most popular providers are Microsoft, Amazon, and Google, but the choice often depends on your specific needs.
Learn How Velvetech Performed Cloud-to-Cloud Infrastructure Migration for a Car Insurer
Peer-to-Peer Hosting
Another type of hosting we’d like to consider is peer-to-peer. Here, each user, or peer, acts as both a client and a server and shares resources directly with other users rather than relying on a central server.
For example, you can use this P2P hosting to design a web architecture for file-sharing networks or support decentralized web applications, such as blockchain-based apps.
Read How We Assisted with the Development of a Decentralized Exchange
Layers of Web Application Architecture
Regardless of whether you go with the monolithic or microservices architecture model, it will further break down into three layers. Naturally, it is often referred to as a 3-tier architecture of a web application.
What Is a 3-Tier Web Architecture?

There’s obviously an answer to this question right within it. In short, this is a common architectural pattern for web applications that separates the solution into three distinct and independent layers, each with specific roles. The approach is widely used and helps create modular, scalable, and maintainable web apps.
So, let’s see what these layers are.
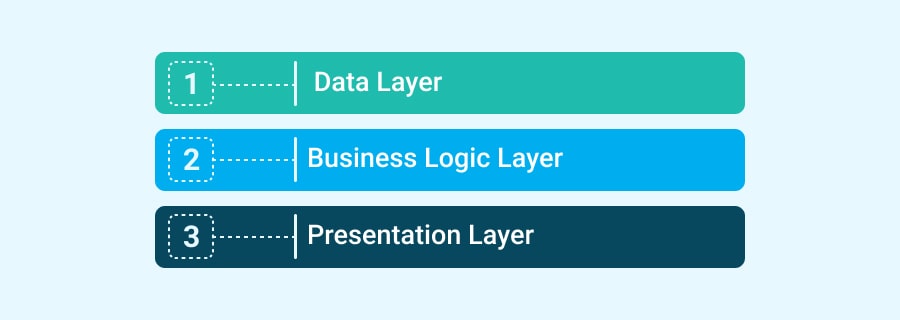
Data
The data layer of a web app manages and retrieves all user data related to an application. It consists of data storage and data access. Sometimes, it can be split into two layers — a database layer and a persistence layer that are responsible for storing and retrieving data correspondently. The meaning remains the same. Overall, it covers all the operations that are carried out for a piece of data to be fetched.
Business Logic
The business logic layer is also known as an application layer. It refers to the ability of an app to accept requests, process them, and determine what information to give back. In short, it coordinates the actions of an app like log-in attempts, order placement, or messaging.
Usually, business logic is closely related to the main functionality of an application. For example, in a financial trading platform, it can be the action of completing a trade. In a healthcare PMS, the process of managing daily administrative tasks.
Presentation
The presentation layer relates to the front end of an application. It’s all about the user interface. Basically, the presentation tier facilitates the interactions between users and your web page. Its main purpose is to collect and display relevant information to the user.
Web Application Architecture Types
Now, it’s time to take a closer look at the different types of web application architectures that exist in client-side development.

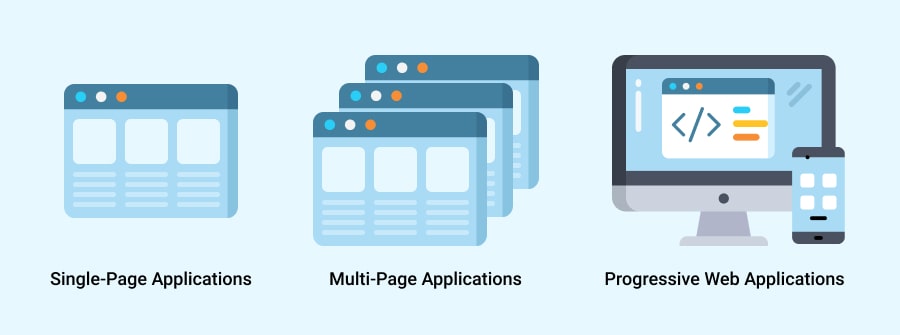
Single-Page Applications
Single-page applications refer to, as the name suggests, systems where all functionalities take place on one page. Thus, a web page is never entirely reloaded. Instead, only a certain area is, which leads to faster performance.
Single-page apps are great when you require a tool with frequent interactions. For instance, an online photo editor or even a CRM platform.
Multi-Page Web Apps
Multi-page applications are more suitable for organizations that need to display a lot of information on their sites. In this case, every time a user completes an action — it’s reported back to the server. Thus, triggering the page to reload.
Despite the slower performance at times, these apps are likely the most common today. They offer higher levels of customization and can be optimized for better SEO performance.
So, if you’re looking to create a blog, media outlet, or another platform with a lot of static content — you’ll likely pick multi-page apps out of other web application architecture types.
Progressive Web Applications
Lastly, progressive web apps (PWA) are the latest trend in client-side architecture. In fact, these applications can be considered a mix between a website and a mobile app.
PWAs are developed as pages, but the user experience is significantly higher. Without having to download anything to the device, users can receive push notifications or even access the app offline.
Excellent examples of PWAs are Pinterest and Twitter, as they provide fluid and scalable experiences.
Most Popular Programming Languages and Technologies For Web Applications
We have covered the main aspects of web application architecture and have briefly touched on the programming languages and technologies that help create it. However, let’s take a quick look at the most popular ones.
The most widespread programming languages that your developers might turn to are:
- C#
- Java
- PHP
- Go
- Python
- JavaScript
- TypeScript
The most common technologies that your team will likely use for building a web app are:
- .NET
- Node.js
- Angular
- React
The truth is, choosing the right tech stack can seem complicated, but it all comes down to what your project requirements are and what the developers recommend.
Attributes of a Well-Made Web Application Architecture

Hopefully, the web app architecture subject is a little less murky for you now. However, we are pretty sure you want to know what benefits a well-made web application architecture can bring.
If your web app structure is created specifically to suit your unique business needs, you will observe improvements in:
- Automation
- Security
- Efficiency
- Scalability
- Flexibility
- Consistency
- Search engine optimization
Sure, it may at first seem expensive to build a truly suitable architecture. Especially if you want to develop a complex web app. However, in the long run, you will save time and money by getting it right from the beginning.
Choosing the Right Web App Architecture
Architecture is integral to the performance and functionality of any web application, be it a simple website or a complex enterprise system. It determines how secure and fast your web solution is, what experience the end-users receive, and how well the app ranks in search engine results.
Hence, the structure is a subject that will likely be brought up during meetings with your development team. So, having some basic knowledge about it will help you make sound decisions and stay in the loop during project discussions.
At Velvetech, we understand the importance of being on the same page with our clients regarding their needs. Thus, when working on web application development, we always stay in close contact with you and make sure we’re delivering a tool that will enhance your business processes.
If you are ready to discuss your project and build a modern web application — don’t hesitate to reach out. We’ll be happy to work together and help pick an optimal architecture for your app.










